Native Ads Guidelines
Getting Started
The Prebid Rendering Module implements the OpenRTB Specification for the native ads.
The general integration scenario requires these steps from publishers:
- Prepare the ad layout:
- HTML and CSS for the Native Styles format.
- Native components for the Unified Ads format.
- Configure the Native Ad using NativeAdConfiguration.
- Provide the list of Native Assets representing the ad’s structure.
- Tune other general properties of the ad.
- Make a bid request.
- OPTIONAL Bind the data from the bid response with the layout, if it is needed for the particular integration.
Unified Native Ads
The general integration scenario requires these steps from publishers:
- Prepare the ad layout using the native components in the codebase of the app.
- Create Native Ad Unit.
- Configure the Native Ad unit using NativeAdConfiguration.
- Provide the list of Native Assets representing the ad’s structure.
- Tune other general properties of the ad.
- Make a bid request.
- Find the winning native ad using
GAMUtils.shared.findNativeAd. - Bind the data from the native ad response with the layout.
Native Styles
The Prebid Rendering Module supports the original prebid’s approach for rendering native ads. It is similar to the Google’s Native Styles ad format. In this case publisher should preare the layout of the ad using HTML and CSS and add the universal creative to the ad code.

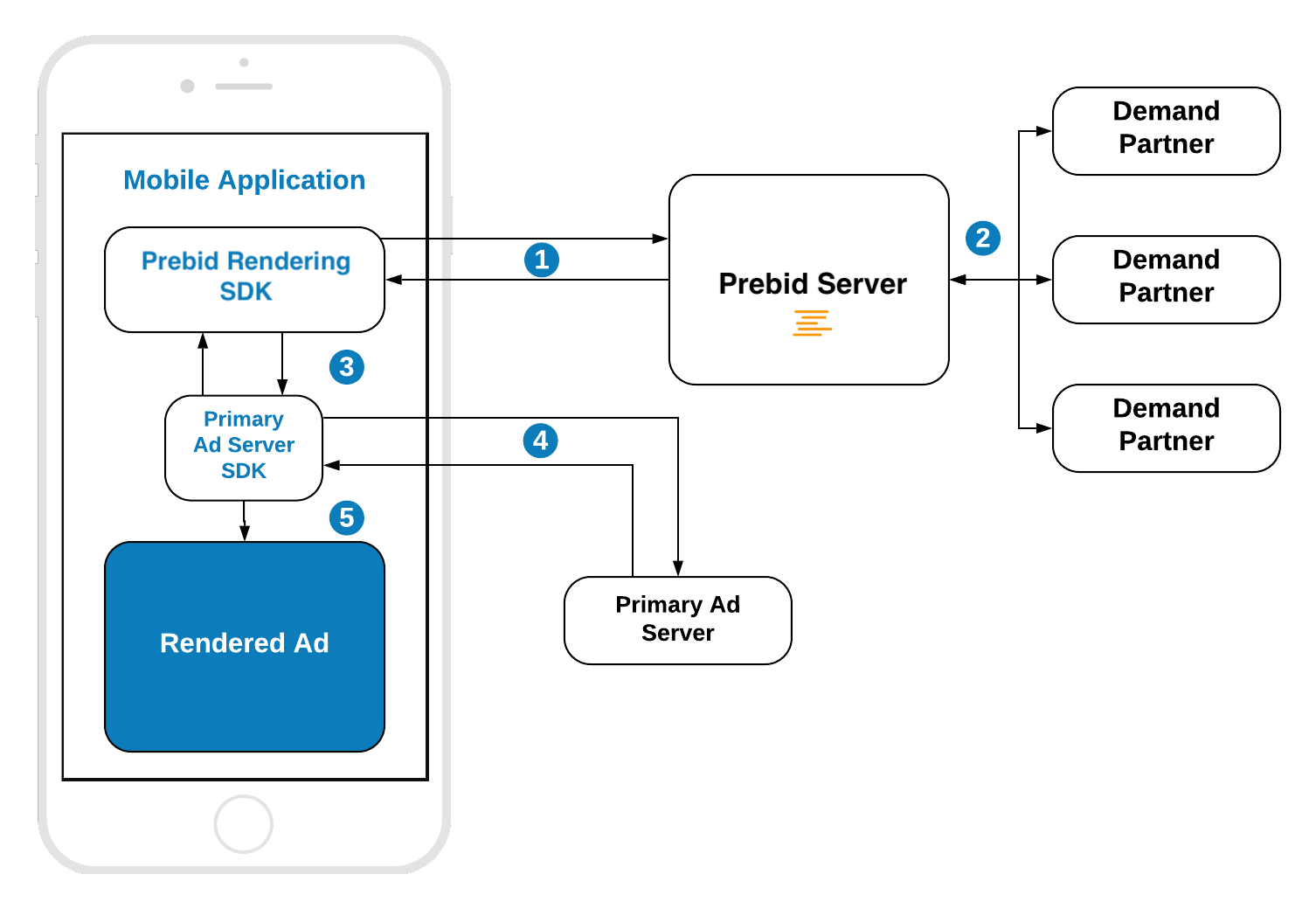
- Prebid Rendering Module sends the bid request.
- Prebid server runs the header bidding auction among preconfigured demand partners.
- In-App Bidding SDK sets up the targeting keywords of the winning bid to the ad unit of Primary Ad Server SDK.
- Primary Ad Server SDK sends the ad request to the Ad Server. If Prebid’s line item wins the ad response will contain Prebid Universal Creative and Ad Layout.
- The received creative will be rendered in the Web View of Primary Ad Server SDK.
The ad will be rendered in the web view. The rendering engine will be the prebid’s universal creative. It will load the winning bid from the prebid cache and substitute assets into the ad markup. For the more detailed info visit the Prebid’s instructions about How Native Ads Work.
In order to prepare the valid layout follow the instructions in the Prebid docs for Google Ad Manager.
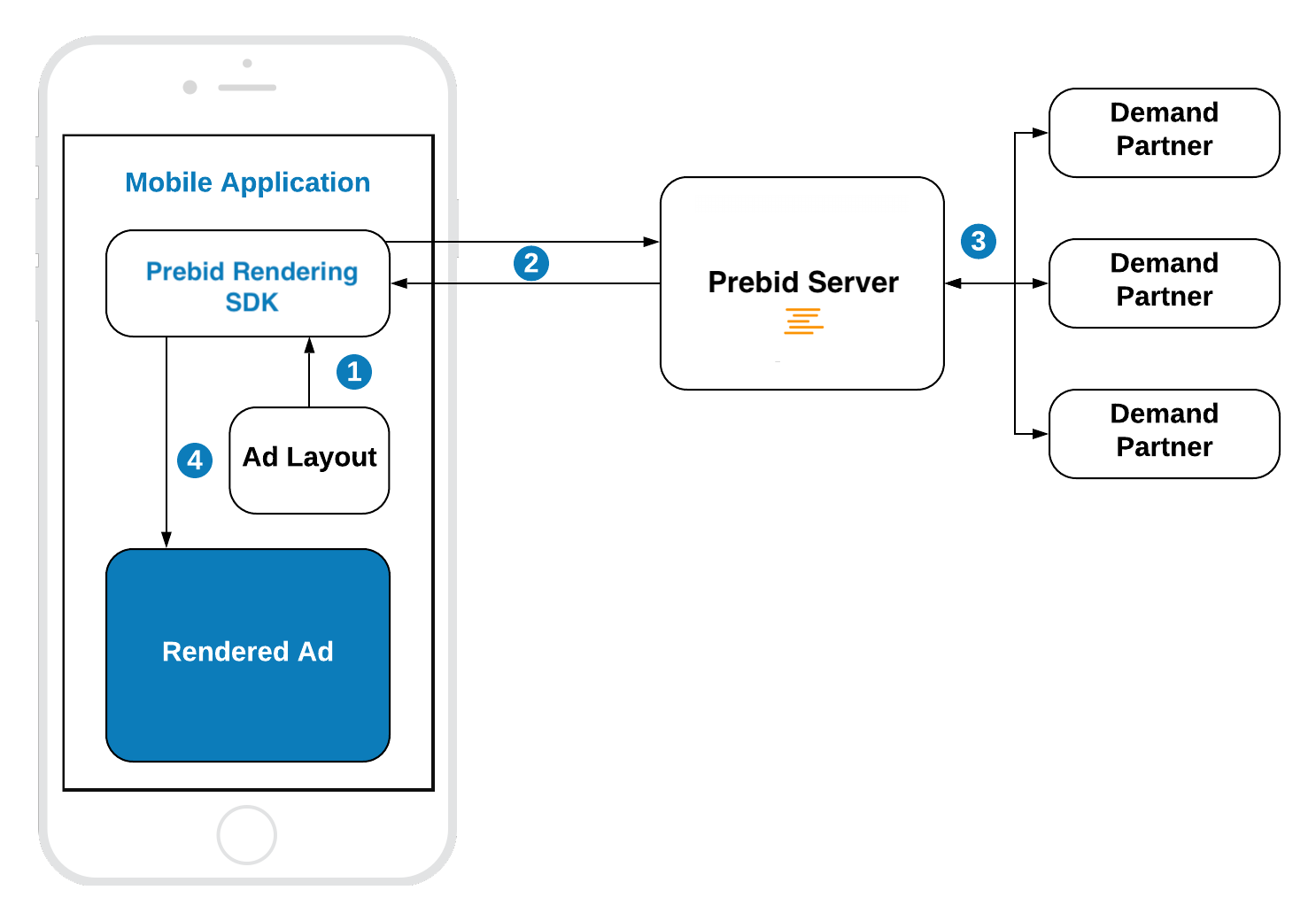
In the case of integration of Native Styles ads without Primary Ad Server publishers should provide the Ad Layout to the SDK. And the winning bid will be rendered right after receiving it from Prebid.

- Setup layout for the Native Styles ad.
- Prebid Rendering Module sends the bid request.
- Prebid server runs the header bidding auction among preconfigured demand partners.
- The received creative will be rendered in the Web View of Prebid Rendering Module.
Components
The Prebid Rendering Module supports all Native Ad components proclaimed by the OpenRTB specification: title, image, video, data.
We strongly recommend to follow the industry best practices and requirements, especially in the case of integration with Primary Ad Server: