How to Add a Real Time Data Submodule
Sub-modules interact with the Real-Time Data (RTD) core module to add data to bid requests or add targeting values for the primary ad server.
- How to Add a Real Time Data Submodule
Overview
The point of the Real Time Data (RTD) infrastructure is to make configuration consistent for publishers. Rather than having dozens of different modules with disparate config approaches, being a Real-Time Data sub-module means plugging into a framework for publishers to control how sub-modules behave. For example, publishers can define how long the auction can be delayed and give some sub-modules priority over others.
The RTD infrastructure is a generic module, not useful by itself. Instead, it allows sub-modules to register and modify bid request/response and/or set targeting data for the publisher’s ad server.
Publishers will decide which RTD sub-modules they want to use, and can set parameters like timeout, endpoints, etc. They will set limits on how long sub-modules are allowed to delay the auction, which will most likely be in the tens of milliseconds.
See the Publisher Real-Time Data Configuration reference for more information.
Your module should not look at the values of the auctionDelay or waitForIt flags - just do what needs to be done as fast as possible. It’s ok to ask publishers in your documentation to give you a certain amount of time or to flag your module as important, but it’s not ok for the code to require it.
Architecture
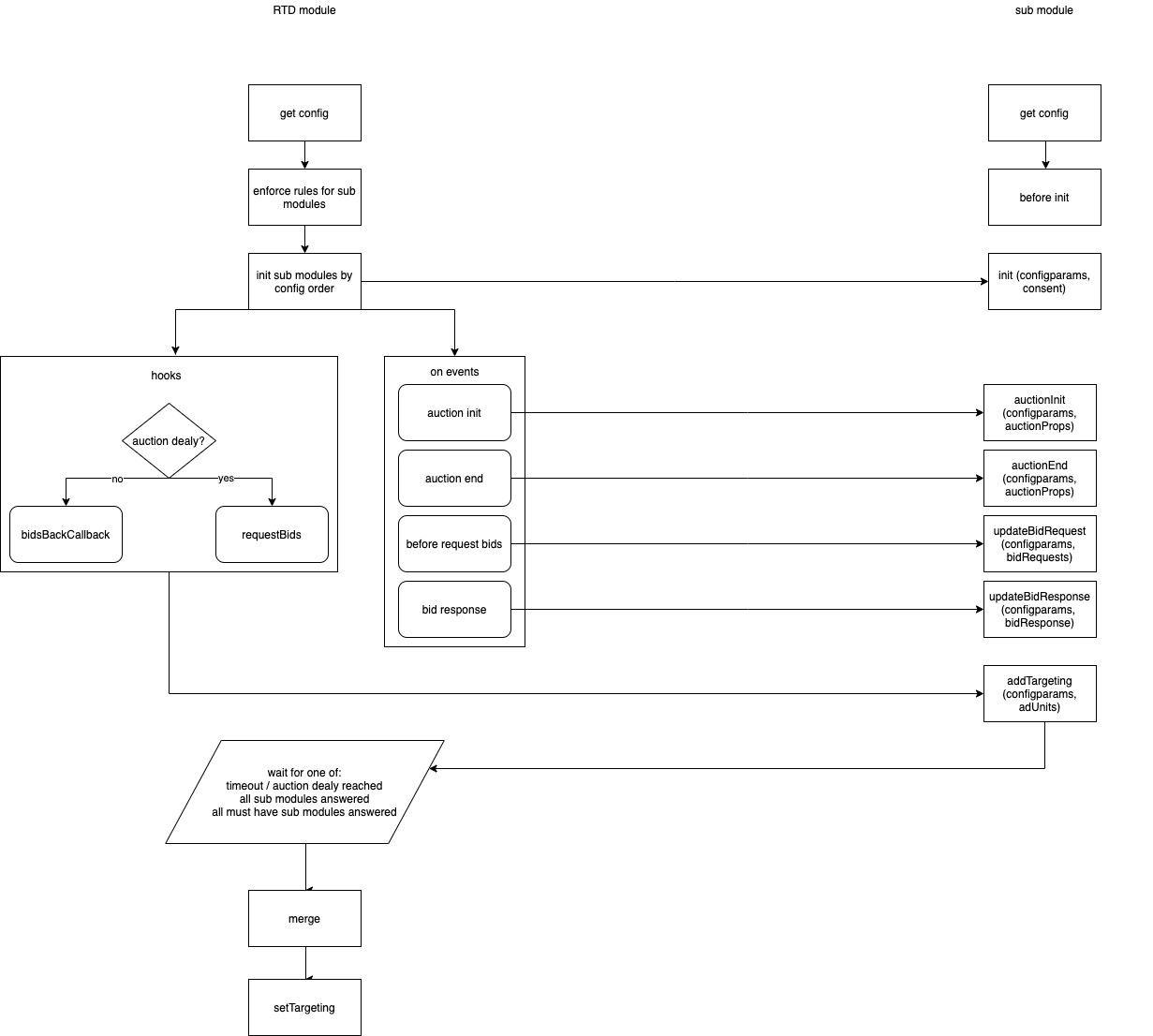
The RTD-core infrastructure uses hooks and event listeners to call the appropriate sub-modules to retrieve the data. Here is the flow for how the RTD-core module interacts with its sub-modules:

The activities performed by the RTD-core module are on the left-hand side, while the functions that can be provided by your RTD sub-module are on the right-hand side. Note that you don’t need to implement all of the functions - you’ll want to plan out your functionality and develop the appropriate functions.
Creating a Sub-Module
When you create a Real-Time Data sub-module, you will be operating under the umbrella of the Real-Time Data core module. Here are the services core provides:
- your sub-module will be initialized as soon as pbjs.setConfig({realTimeData}) is called. If you can initialize at the time of code load, that can be done at the bottom of your javascript file.
- whenever any of your functions is called, it will be passed the config params provided by the publisher. As a result, you should not call getConfig().
- your functions will also be passed all available privacy information. As a result, you do not need to query to get GDPR, US Privacy, or any other consent parameters.
Working with any Prebid project requires using Github. In general, we recommend the same basic workflow for any project:
- Fork the appropriate Prebid repository (e.g. Prebid.js).
- Create a branch in your fork for your proposed code change. (e.g. feature/exRtdSProvider)
- Build and test your feature/bug fix in the branch.
- Open a pull request to the appropriate repository’s master branch with a good description of the feature/bug fix.
- If there’s something that needs to change on the prebid.org website, follow the above steps for the website repo.
RTD sub-modules are subject to a number of specific technical rules. Please become familiar with the module rules that apply globally and to Real Time Data modules in particular.
Step 1: Add a markdown file describing the sub-module
Create a markdown file under modules with the name of the module suffixed with ‘RtdProvider’, e.g., exRtdProvider.md
Example markdown file:
# Overview
Module Name: Ex Rtd Provider
Module Type: Rtd Provider
Maintainer: prebid@example.com
# Description
RTD provider for Example.com. Contact prebid@example.com for information.
Step 2: Build the Module
Now create a javascript file under modules with the name of the module suffixed with ‘RtdProvider’, e.g., exRtdProvider.js
The Sub-Module object
In order to let RTD-core know where to find the functions in your sub-module, create an object called submoduleObj that contains key values:
| param name | type | Scope | Description | Params |
|---|---|---|---|---|
| name | string | required | must match the name provided by the publisher in the on-page config | n/a |
| gvlid | number | optional | global vendor list ID for your submodule | n/a |
| init | function | required | defines the function that does any auction-level initialization required | config, userConsent |
| getTargetingData | function | optional | defines a function that provides ad server targeting data to RTD-core | adUnitArray, config, userConsent |
| getBidRequestData | function | optional | defines a function that provides bid request data to RTD-core | reqBidsConfigObj, callback, config, userConsent |
| onAuctionInitEvent | function | optional | listens to the AUCTION_INIT event and calls a sub-module function that lets it inspect and/or update the auction | auctionDetails, config, userConsent |
| onAuctionEndEvent | function | optional | listens to the AUCTION_END event and calls a sub-module function that lets it know when auction is done | auctionDetails, config, userConsent |
| onBidRequestEvent | function | optional | listens to the BID_REQUESTED event and calls a sub-module function that lets it know when a bid is about to be requested | bidRequest, config, userConsent |
| onBidResponseEvent | function | optional | listens to the BID_RESPONSE event and calls a sub-module function that lets it know when a bid response has been collected | bidResponse, config, userConsent |
For example:
export const subModuleObj = {
name: 'ExampleRTDModule',
init: init,
getTargetingData: sendDataToModule
};
Register the submodule
Register submodule to RTD-core:
submodule('realTimeData', subModuleObject);
User Consent
Several of the interfaces get a userConsent object. It’s an object that carries these attributes:
These are provided so you can do the right thing with respect to regulations. The only privacy requirement imposed by the RTD-core is that sub-modules make make use of the StorageManager instead of attempting to access cookies or localstorage directly.
The init() function
- This function receives module configuration and userConsent parameters
- If the function returns
false, the submodule will be ignored.
See the Building the Request section of the Bid Adapter documentation for more details about GDPR and USP.
getTargetingData
This is the function that will allow RTD sub-modules to merge ad server targeting data into the auction. It’s called at the AUCTION_END event for each auction.
- RTD-core will call this function with an array of adUnits, config, and userConsent as parameters
- Your sub-module should respond with per-adslot data that should be set as key values on the ad server targeting in this format:
{
"slotA":{
"p":0.56, // ad server targeting variable (e.g. p) for slotA is 0.56
},
"slotB":{
"p":0.824, // ad server targeting variable (e.g. p) for slotB is 0.824
}
}
Code Example
/** @type {RtdSubmodule} */
export const subModuleObj = {
name: 'ExampleRTDModule',
init: init,
getTargetingData: returnTargetingData
};
function init(config, userConsent) {
// do init stuff
if (initfailed) return false;
return true;
}
function returnTargetingData(adUnits, config, userConsent) {
// do stuff
return data;
}
submodule('realTimeData', subModuleObj);
getBidRequestData
This is the function that will allow RTD sub-modules to modify the AdUnit object for each auction. It’s called as part of the requestBids hook.
- RTD-core will call this function with:
- reqBidsConfigObj: a slightly modified version of the object that’s passed to
pbjs.requestBids(see below). Note that several auctions can happen concurrently, so the sub-module must be ready to support this. - callback: lets RTD-core know which auction the sub-module is done with.
- config: the sub-module’s config params provided by the publisher
- userConsent object (see above)
- reqBidsConfigObj: a slightly modified version of the object that’s passed to
- Your sub-module may update the reqBidsConfigObj and hit the callback. To inject data into the bid requests, you should follow one of these conventions:
- Recommended: use one of these First Party Data conventions:
- For AdUnit-specific first party data, set AdUnit.ortb2Imp.ext.data.ATTRIBUTES
- For global first party data, including bidder-specific data, modify the
reqBidsConfigObjas shown below
- Not recommended: Place your data in bidRequest.rtd.RTDPROVIDERCODE.ATTRIBUTES and then get individual adapters to specifically read that location. Note that this method won’t pass data to Prebid Server adapters.
- Recommended: use one of these First Party Data conventions:
The reqBidsConfigObj parameter is a copy of the object passed to requestBids, except for:
-
adUnitsandtimeoutare always defined (if the publisher didn’t provide them, the default values are filled in -pbjs.adUnitsandgetConfig('bidderTimeout')respectively) -
ortb2is replaced with anortb2Fragmentsobject, intended to be inspected and / or modified by your module.
The ortb2Fragments parameter is an object containing two properties:
-
global, an object containing global (not bidder-specific) first party data in the same OpenRTB format used bysetConfig({ortb2}) -
bidder, a map from bidder code to bidder-specific, OpenRTB-formatted first party data.
Your module may modify either or both with additional data. If adding bidder-specific data in ortb2Fragments.bidder, it should also support a parameter to allow the publisher to define which bidders are to receive the data.
Before version 7, the pattern for first party data inspection and enrichment by RTD modules was getConfig({ortb2]) / mergeConfig({ortb2}). With the introduction of auction-specific data in 7, the global getConfig('ortb2') is “frozen”
at the time requestBids is called, and RTD submodules that wish to modify it are required to work on ortb2Fragments instead - as any additional call to mergeConfig will only take effect on the next auction.
Code Example
/** @type {RtdSubmodule} */
export const subModuleObj = {
name: 'ExampleRTDModule2',
init: init,
getBidRequestData: alterBidRequests
};
function init(config, userConsent) {
// do init stuff
if (initfailed) return false;
return true;
}
function alterBidRequests(reqBidsConfigObj, callback, config, userConsent) {
// do stuff
// put data in adUnits' ortb2Imp:
reqBidsConfigObj.adUnits.forEach((adUnit) => mergeDeep(adUnit, 'ortb2Imp.ext', myCustomData);
// or in global first party data:
mergeDeep(reqBidsConfigObj.ortb2Fragments.global, myCustomData);
// or in bidder-specific first party data:
config.bidders.forEach((bidderCode) => mergeDeep(reqBidsConfigObj.ortb2Fragments.bidder, {[bidderCode]: myCustomData});
callback();
}
submodule('realTimeData', subModuleObj);
beforeInit
- Use this function to take action to make sure data will be served as soon as possible (AJAX calls, pixels, etc..)
- This function is not invoked by the RTD module, and should be invoked at the bottom of the submodule.
Using event listeners
- The RTD-core module listens for 3 events -
AUCTION_INIT,AUCTION_END, andBID_RESPONSE. - Each time one of the events fires, RTD-core will invoke the corresponding function on each sub-module, allowing the sub-module to make changes to the event object.
- To use this on your sub-module, define the required functions as noted in the table above and the examples below.
Code Example
Here is a code example with both mandatory and optional functions:
/** @type {RtdSubmodule} */
export const subModuleObj = {
name: 'ExampleRTDModule3',
init: init,
onAuctionInitEvent: onAuctionInit,
onAuctionEndEvent: onAuctionEnd,
onBidRequestEvent: onBidRequest,
onBidResponseEvent: onBidResponse
};
function onAuctionInit(auctionDetails, config, userConsent) {
// inspect/update auction details
}
function onAuctionEnd(auctionDetails, config, userConsent) {
// take note of auction end
}
function onBidRequest(bidRequest, config, userConsent) {
// optionally update bidRequest
}
function onBidResponse(bidResponse, config, userConsent) {
// optionally update bidResponse
}
function init(config, userConsent) {
// do init stuff
if (initfailed) return false;
return true;
}
function beforeInit(){
//take actions to get data as soon as possible
submodule('realTimeData', subModuleObj);
}
beforeInit();
Step 3: Add unit tests
-
Create a JS file under
test/spec/moduleswith the name of the bidder suffixed with ‘RtdProvider_spec’, e.g.,exRtdProvider_spec.js -
Write great unit tests. See the other
RtdProvider_spec.jsfiles for examples.
Step 4: Submit the code
Once everything looks good, submit the code, tests, and markdown as a pull request to the Prebid.js repo.
Step 5: Website pull request
-
Create a fork of the website repo and a branch for your new adapter. (e.g. feature/exRtdProvider)
-
Create a new file for your RTD sub-module in dev-docs/modules/ExampleRtdProvider.md. Take a look at the other *RtdProvider.md files in that directory for the important header values. Specifically it requires the following:
--- layout: page_v2 title: Example Module display_name: Example description: Useful statement for what this does page_type: module module_type: rtd module_code : example enable_download : true sidebarType : 1 --- # Example Module [Useful publisher-facing documentation] -
Submit the pull request to the prebid.github.io repo.
Step 6: Wait for Prebid volunteers to review
We sometimes get pretty busy, so it can take a couple of weeks for the review process to complete, so while you’re waiting, consider joining Prebid.org to help us out with code reviews. (!)