Prebid SDK Android with AppLovin MAX Integration Method
- Overview
- How it Works
- Major Integration Steps
- Ad Operations Guidance
- Setup
- Adunit Specific Instructions
- Additional Ad Unit Configuration
- Further Reading
Overview
Here’s how to integrate the Prebid SDK with AppLovin MAX.
Prerequisites
These are the required components:
- AppLovin Account - This account allows you to manage and serve ads within your mobile app. Within this account you’ll need to configure your inventory for serving ads within your app.
- AppLovin MAX SDK - This SDK integration is necessary to communicate with the AppLovin service.
- Prebid SDK - You will need the latest version of the Prebid Mobile SDK for either Android or iOS.
- Prebid Server - You will need a cluster of servers running Prebid Server. You can set up your own Prebid Server or work with a Prebid Server managed service. Prebid Server provides you with the following:
- Configuration storage - rather than hardcoding all the details of your current business arrangements in the app, Prebid Server stores which bidders you’re currently working with, their inventory details, and other settings that can be changed without updating your app.
- Server-side auction - the server will make the connections to multiple auction bidding partners so the app doesn’t have to.
- Privacy regulation tools - the server can help your legal team meet different regulatory needs in different jurisdictions by configuring various protocols and anonyimization activities.
How it Works
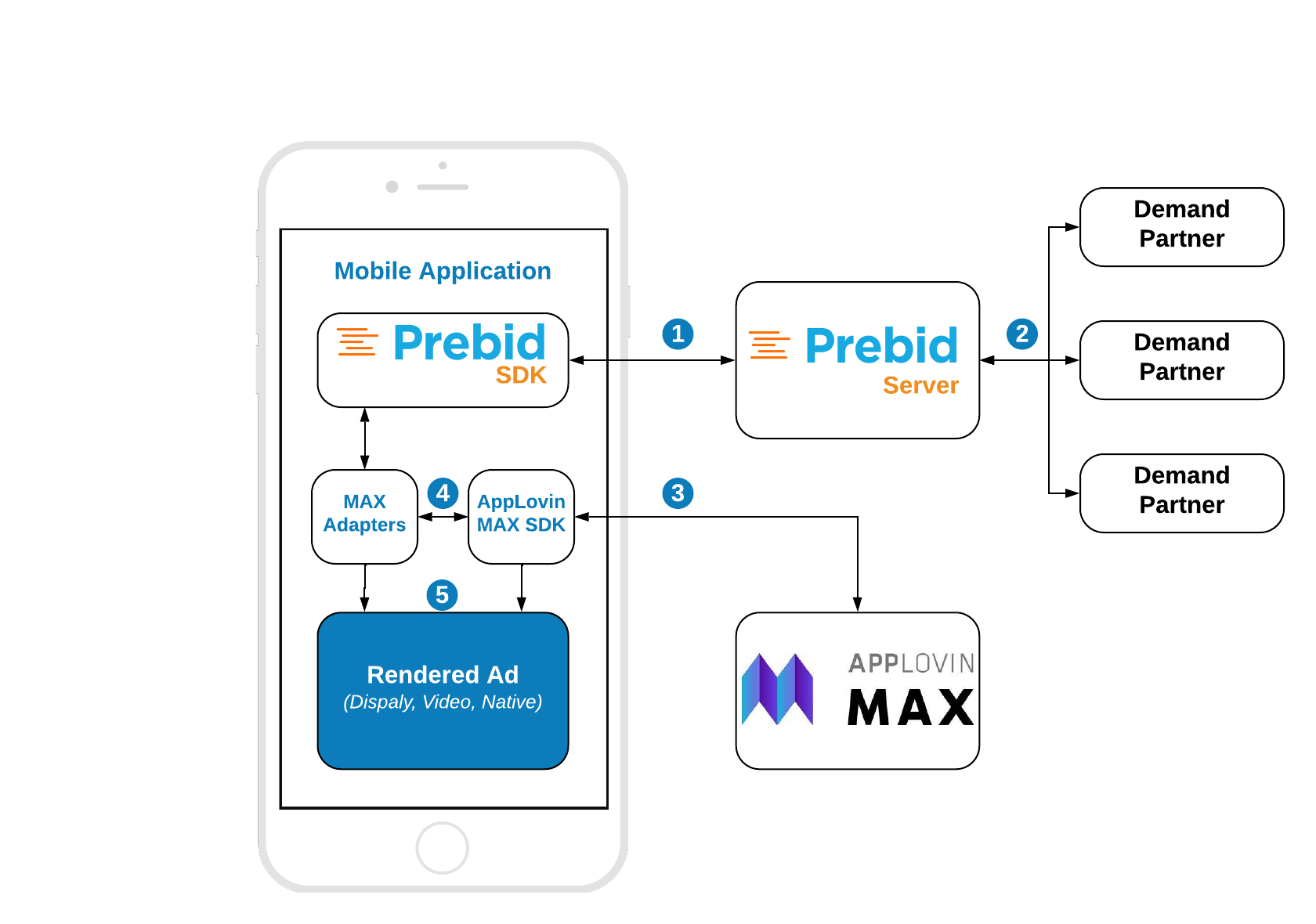
Here’s how the ad bidding-auction-rendering process works in this integration scenario.

Steps 1-2 Prebid SDK makes a bid request. Prebid Server runs an auction and returns the winning bid.
Step 3 MAX SDK makes an ad request. MAX returns the waterfall with respective placements.
Step 4 For each Prebid placement, the MAX SDK sequentially instantiates one of Prebid’s adapter functions.
Step 5 The adapter function verifies the targeting keywords of the winning bid and the custom properties of the given placement. If they match the adapter will render the winning bid. Otherwise, adpater will fail with “no ad” immediately and the next placement will instantiate the same adapter but for another custom properties.
Major Integration Steps
Assuming your app is already integrated with the AppLovin MAX SDK, the technical implementation of Prebid mobile into your app will involve these major steps:
- Initialize the Prebid SDK - create a connection to your Prebid Server.
- Set Global Parameters - let bidders know important data about the page, privacy consent, and other settings.
- Work with your Prebid Server team to create the adunit configIds that will be used in the app.
- Set up ovin custom network and placements. See AdOps guidance
- Link Prebid SDK AdUnit code to your app’s AdUnits for the adunits that your business team wants to connect to Prebid with the configIds generated in Step 3. See the adunit-specific instructions below.
Ad Operations Guidance
The Ad Operations team will need to create a Custom Network in AppLovin.
Rendering and Tracking
This information may be useful when comparing data across various reporting systems:
| Scenario | Tracked? |
|---|---|
| Fires Prebid win event | yes |
| Fires Prebid imp event | yes |
| Fires OpenRTB burl | yes (1) |
| Fires OpenRTB nurl | yes (1) |
| Fires OpenMeasurement events | yes |
Notes:
- OpenRTB
burlandnurlare utilized in a PrebidMobile SDK v3.0.0.
Setup
Prebid SDK is integrated into AppLovin MAX setup via custom adapters. To integrate Prebid Adapters into your app, add the following lines into your build.gradle files:
Root build.gradle
allprojects {
repositories {
...
mavenCentral()
...
}
}
App module build.gradle:
implementation('org.prebid:prebid-mobile-sdk-max-adapters:x.x.x')
Adunit Specific Instructions
Banners
Integration example:
// 1. Create MaxAdView
adView = MaxAdView(adUnitId, requireContext())
adView?.setListener(createListener())
adWrapperView.addView(adView)
// 2. Create MaxMediationBannerUtils
val mediationUtils = MaxMediationBannerUtils(adView)
// 3. Create MediationBannerAdUnit
adUnit = MediationBannerAdUnit(
requireContext(),
configId,
AdSize(width, height),
mediationUtils
)
// 4. Make a bid request
adUnit?.fetchDemand {
// 5. Make an ad request to MAX
adView?.loadAd()
}
Step 1: Create MaxAdView
This step is totally the same as for original MAX integration. You don’t have to make any modifications here.
Step 2: Create MaxMediationBannerUtils
The MaxMediationBannerUtils is a helper class, which performs certain utility work for the MediationBannerAdUnit, like passing the targeting keywords to the adapters and checking the visibility of the ad view.
Step 3: Create MediationBannerAdUnit
The MediationBannerAdUnit is a part of Prebid mediation API. This class is responsible for making bid request and providing the winning bid and targeting keywords to mediating SDKs.
Step 4: Make bid request
The fetchDemand method makes a bid request to prebid server and provides a result in a completion handler.
Step 5: Make an Ad Reuest
Now you should make a regular MAX’s ad request. Everything else will be handled by prebid adapters.
Interstitials
Integration example:
// 1. Create MaxInterstitialAd
maxInterstitialAd = MaxInterstitialAd(adUnitId, activity)
maxInterstitialAd?.setListener(createListener())
// 2. Create MaxMediationInterstitialUtils
val mediationUtils = MaxMediationInterstitialUtils(maxInterstitialAd)
// 3. Create MediationInterstitialAdUnit
adUnit = MediationInterstitialAdUnit(
activity,
configId,
EnumSet.of(AdUnitFormat.BANNER),
mediationUtils
)
// 4. Make a bid request
adUnit?.fetchDemand {
// 5. Make an ad request to MAX
maxInterstitialAd?.loadAd()
}
In order to make a multiformat bid request, set the respective values into the adUnitFormats parameter.
adUnit = MediationInterstitialAdUnit(
activity,
configId,
EnumSet.of(AdUnitFormat.BANNER, AdUnitFormat.VIDEO),
mediationUtils
)
Step 1: Create MaxInterstitialAd
This step is totally the same as for original MAX integration. You don’t have to make any modifications here.
Step 2: Create MaxMediationInterstitialUtils
The MaxMediationInterstitialUtils is a helper class, which performs certain utility work for the MediationInterstitialAdUnit, like passing the targeting keywords to the adapters and checking the visibility of the ad view.
Step 3: Create MediationInterstitialAdUnit
The MediationInterstitialAdUnit is part of the prebid mediation API. This class is responsible for making a bid request and providing a winning bid to the mediating SDKs.
Step 4: Make bid request
The fetchDemand method makes a bid request to prebid server and provides a result in a completion handler.
Step 5: Make an Ad Reuest
Now you should make a regular MAX’s ad request. Everything else will be handled by GMA SDK and prebid adapters.
Steps 6: Display an ad
Once you receive the ad it will be ready for display. Folow the MAX instructions about how to do it.
Rewarded
Server-side Rewarded Ad Unit Configuration
The Rewarded Ad Unit assumes special behavior that should be configurable by the platform or publisher according to the application or ad experience guides.
Configuration of rewarded ad unit can be done by defining the Prebid Server passthrough extension or by using a stored impression-level request on the server.
Prebid SDK will search for a particular rwdd object in $.seatbid.bid.ext.prebid.passthrough of bid response to configure the behavior and rendering of the Rewarded Ad Unit. The following table describes the structure and usage purpose of rwdd configuration parameters.
| Attribute | Type | Description | Example |
|---|---|---|---|
reward |
object (optional) |
Metadata provided by the publisher to describe the reward. | { |
reward.type |
string | Type of the reward in the app’s coins. | "SuperDollars" |
reward.count |
integer | Amount of coins. | 10 |
reward.ext |
object | For future extensions. | { |
completion |
object (optional) |
Describes the condition when the SDK should send a signal to the app that the user has earned the reward. | { |
completion.banner |
object | Details for banner ad completion. | { |
completion.banner.time |
integer | Period of time the banner ad is on screen. | 5 |
completion.banner.event |
string | URL with custom schema sent by the creative to indicate that the user did earn a reward. | "rwdd://userDidEarnReward" |
completion.video |
object | Details for video ad completion. | { |
completion.video.time |
integer | Period of time the video ad is on screen. | 10 |
completion.video.playbackevent |
string | The playback event stage in the video. | "start", "firstquartile", "midpoint", "thirdquartile", "complete" |
completion.video.endcard |
object | Properties for the end card. | { |
completion.video.endcard.time |
integer | Period of time the end card is on screen. | 5 |
completion.video.endcard.event |
string | URL with custom schema sent by the creative for end card. | "rwdd://userDidEarnReward" |
close |
object (optional) |
Describes the ad close behavior after the reward is earned. | { |
close.postrewardtime |
integer | Time interval (seconds) after reward event when SDK should close interstitial. | 3 |
close.action |
string | Action SDK should make: "autoclose" (close interstitial) or "closebutton" (show close button) |
"autoclose" |
An example of an impression-level stored request:
{
"video": {
"h": 480,
"w": 320,
"mimes": ["video/mp4"],
"linearity": 1,
"placement": 2,
"playbackmethod": [2]
},
"ext": {
"prebid": {
"passthrough": [
{
"type": "prebidmobilesdk",
"rwdd": {
"reward": {
"type": "SuperDollars",
"count": 10
},
"completion": {
"video": {
"endcard": {
"time": 5
}
}
},
"close": {
"postrewardtime": 3,
"action": "autoclose"
}
}
}
]
}
}
}
More details about the SDK behavior according to the rwdd configuration you can find in the GitHub Proposal.
Integration example
// 1. Get an instance of MaxRewardedAd
maxRewardedAd = MaxRewardedAd.getInstance(adUnitId, activity)
maxRewardedAd?.setListener(createListener())
// 2. Create MaxMediationRewardedUtils
val mediationUtils = MaxMediationRewardedUtils(maxRewardedAd)
// 3. Create MediationRewardedVideoAdUnit
adUnit = MediationRewardedVideoAdUnit(
activity,
configId,
mediationUtils
)
// 4. Make a bid request
adUnit?.fetchDemand {
// 5. Make an ad request to MAX
maxRewardedAd?.loadAd()
}
The way of displaying the rewarded ad is the same as for the Interstitial Ad.
To be notified when user earns a reward follow the MAX intructions.
Step 1: Get an instance of MaxRewardedAd
This step is totally the same as for original MAX integration. You don’t have to make any modifications here.
Step 2: Create MaxMediationRewardedUtils
The MaxMediationRewardedUtils is a helper class, which performs certain utility work for the MediationRewardedVideoAdUnit, like passing the targeting keywords to the adapters.
Step 3: Create MediationRewardedVideoAdUnit
The MediationRewardeVideoAdUnit is part of the prebid mediation API. This class is responsible for making a bid request and providing a winning bid and targeting keywords to the adapters.
Step 4: Make bid request
The fetchDemand method makes a bid request to the prebid server and provides a result in a completion handler.
Step 5: Make an Ad Reuest
Now you should make a regular MAX’s ad request. Everything else will be handled by GMA SDK and prebid adapters.
Steps 6: Display an ad
Once the rewarded ad is received you can display it. Folow the MAX instructions for the details.
Native Ads
Integration example:
// 1. Create MaxNativeAdLoader
nativeAdLoader = MaxNativeAdLoader(adUnitId, requireActivity())
nativeAdLoader.setNativeAdListener(createNativeAdListener(viewContainer))
nativeAdLoader.setRevenueListener(createRevenueListener())
// 2. Create and configure MediationNativeAdUnit
nativeAdUnit = NativeAdUnit(configId)
nativeAdUnit.setContextType(NativeAdUnit.CONTEXT_TYPE.SOCIAL_CENTRIC)
nativeAdUnit.setPlacementType(NativeAdUnit.PLACEMENTTYPE.CONTENT_FEED)
nativeAdUnit.setContextSubType(NativeAdUnit.CONTEXTSUBTYPE.GENERAL_SOCIAL)
// 3. Set up assets for bid request
// See the code below
// 4. Set up event tracker for bid request
// See the code below
// 5. Make a bid request
nativeAdUnit.fetchDemand(nativeAdLoader) {
// 6. Make an ad request to MAX
self?.nativeAdLoader?.loadAd(into: self?.createNativeAdView())
}
Step 1: Create MaxNativeAdLoader
Prepare the MaxNativeAdLoader object before you make a bid request. It will be needed for prebid mediation utils.
Step 2: Create and configure NativeAdUnit
The NativeAdUnit class is responsible for making a bid request and providing a winning bid and targeting keywords. For better targeting you should provide additional properties like contextType and placementType.
Step 3: Set up assets for bid request
The bid request for native ads should have the description of expected assets. The full spec for the native template you can find in the Native Ad Specification from IAB.
The example of creating the assets array:
val title = NativeTitleAsset()
title.setLength(90)
title.isRequired = true
nativeAdUnit.addAsset(title)
val icon = NativeImageAsset(20, 20, 20, 20)
icon.imageType = NativeImageAsset.IMAGE_TYPE.ICON
icon.isRequired = true
nativeAdUnit.addAsset(icon)
val image = NativeImageAsset(200, 200, 200, 200)
image.imageType = NativeImageAsset.IMAGE_TYPE.MAIN
image.isRequired = true
nativeAdUnit.addAsset(image)
val data = NativeDataAsset()
data.len = 90
data.dataType = NativeDataAsset.DATA_TYPE.SPONSORED
data.isRequired = true
nativeAdUnit.addAsset(data)
val body = NativeDataAsset()
body.isRequired = true
body.dataType = NativeDataAsset.DATA_TYPE.DESC
nativeAdUnit.addAsset(body)
val cta = NativeDataAsset()
cta.isRequired = true
cta.dataType = NativeDataAsset.DATA_TYPE.CTATEXT
nativeAdUnit.addAsset(cta)
Step 4: Set up event tracker for bid request
The bid request for mative ads may have a descrition of expected event trackers. The full spec for the Native template you can find in the Native Ad Specification from IAB.
The example of creating the event trackers array:
val methods: ArrayList<NativeEventTracker.EVENT_TRACKING_METHOD> = ArrayList()
methods.add(NativeEventTracker.EVENT_TRACKING_METHOD.IMAGE)
methods.add(NativeEventTracker.EVENT_TRACKING_METHOD.JS)
try {
val tracker = NativeEventTracker(NativeEventTracker.EVENT_TYPE.IMPRESSION, methods)
nativeAdUnit.addEventTracker(tracker)
} catch (e: Exception) {
e.printStackTrace()
}
Step 5: Make a bid request
The fetchDemand method makes a bid request to prebid server and provides a result in a completion handler.
Step 6: Load Native ad
Now just load a native ad from MAX according to the MAX instructions.
Additional Ad Unit Configuration
Ad Position
The adPosition property allows developers to specify the position of the ad within the publisher’s content. This property maps to the pos field in the OpenRTB specification under the imp[].banner or imp[].video objects, depending on the ad format. The possible values for this field could be found in the respective specification.
You can set adPosition by using the following method:
adUnit.setAdPosition(AdPosition.FOOTER);